eギフトの設定が完了したら、ECサイト上にeギフトを送るためのボタン(ギフトボタン)を設置する必要があります。
ギフトボタンの他にもeギフトを贈った後の画面に表示されるギフトURLなどの設置も必要です。
ここではギフトボタンやギフトURLを表示する方法をご案内します。

ギフトボタンを表示する
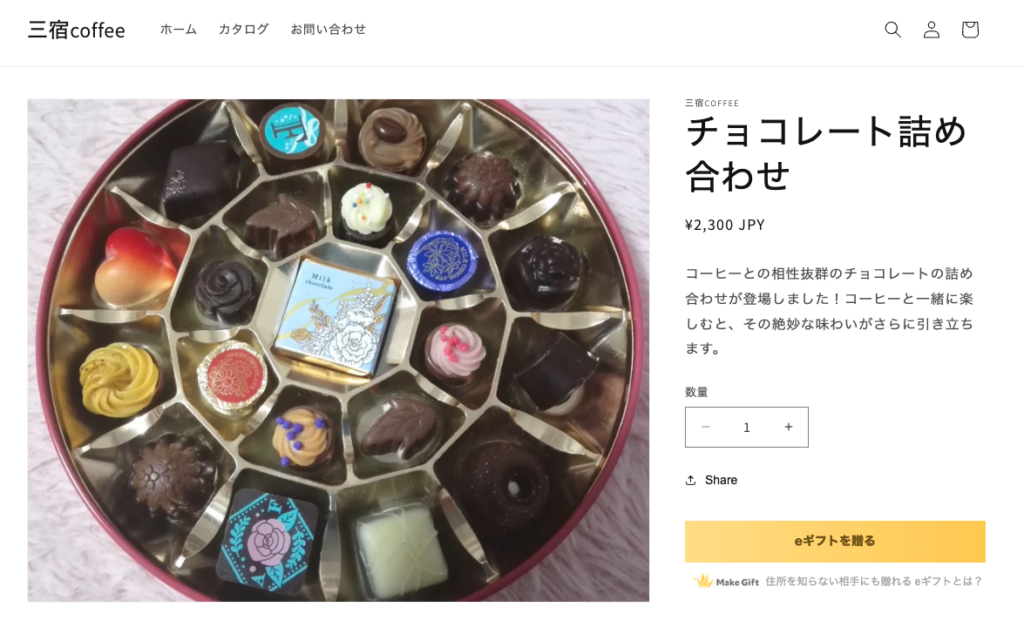
ギフトボタンはeギフトを贈るためのボタンです。このボタン表示することで、ユーザーはeギフトを送付することができるようになります。
オンラインストアのテーマは以下の手順で開くことができます。
- 管理画面から [オンラインストア] > [テーマ] に移動します。
- 編集するテーマの横の [カスタマイズ] をクリックします。

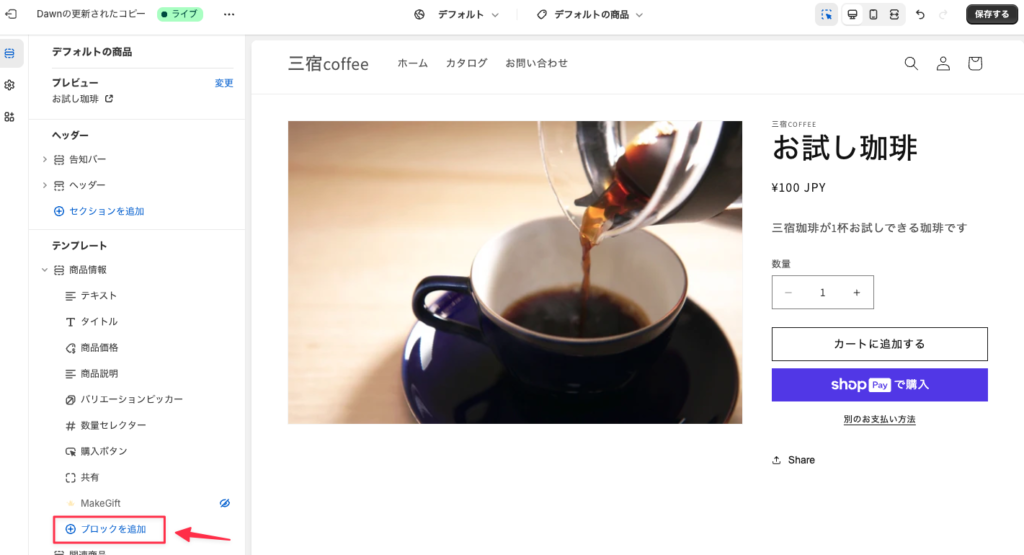
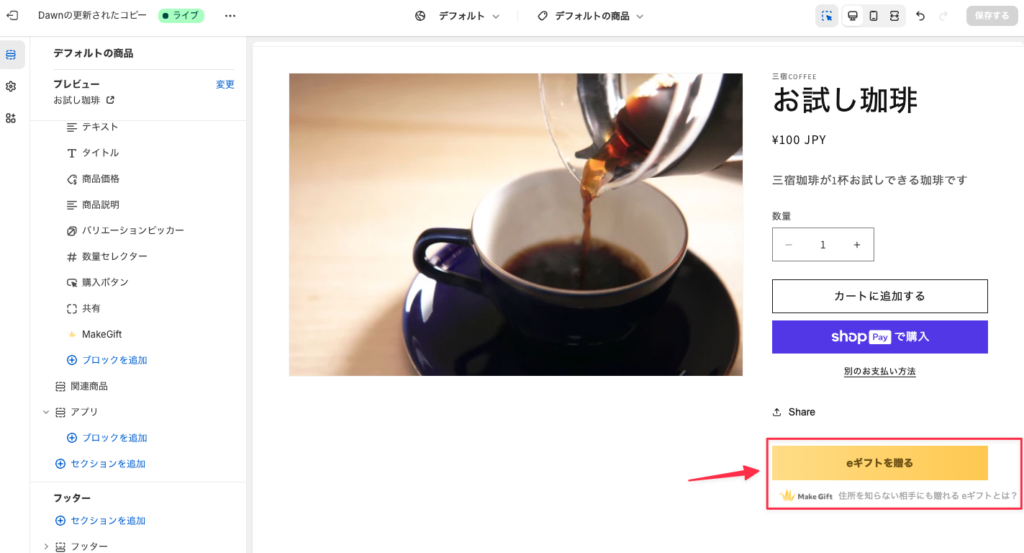
ギフトボタンを表示する商品ページを開き、[ブロックを追加]をクリックします。

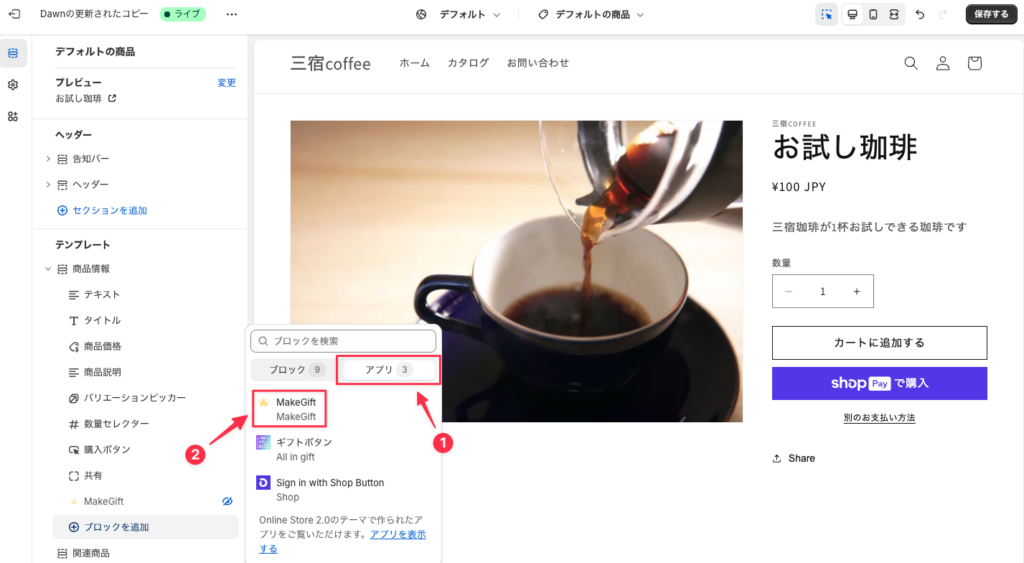
- ブロック追加のメニュー表示後、[アプリ]のタブを選択します。
- [MakeGift]を選択します。

ブロックを追加するとギフトボタンが表示されます。

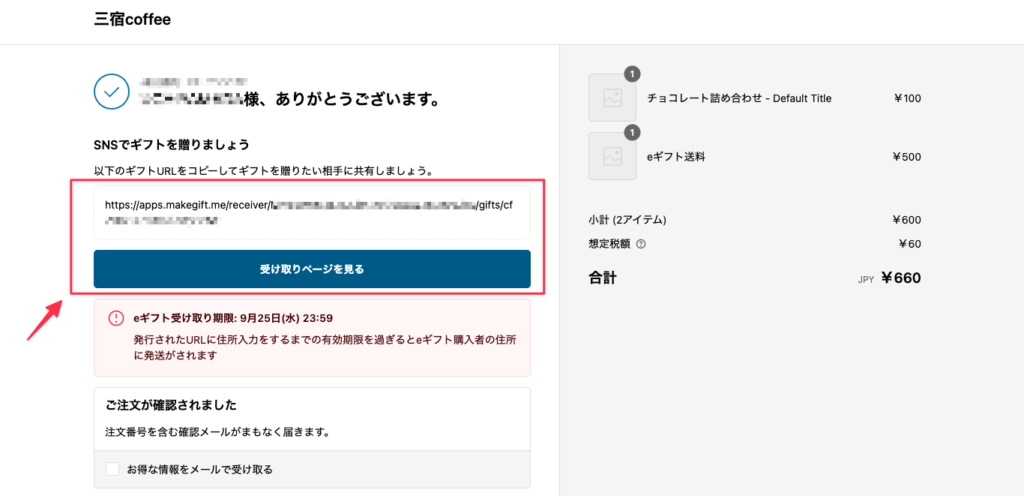
サンクスページにギフトURLを表示する
ギフトURLとは商品購入後のサンクスページに表示するギフトのURLです。表示されるURLをギフトを贈りたい相手に共有します。

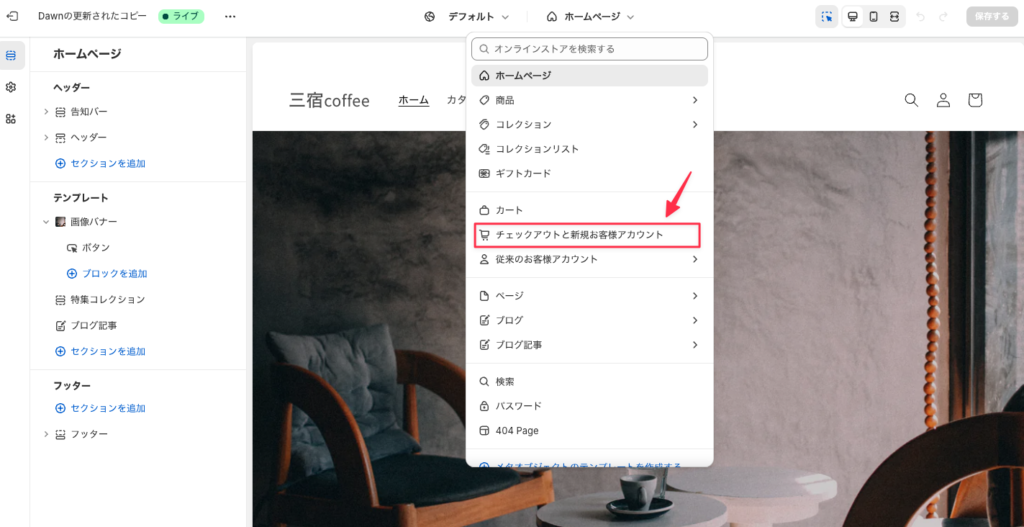
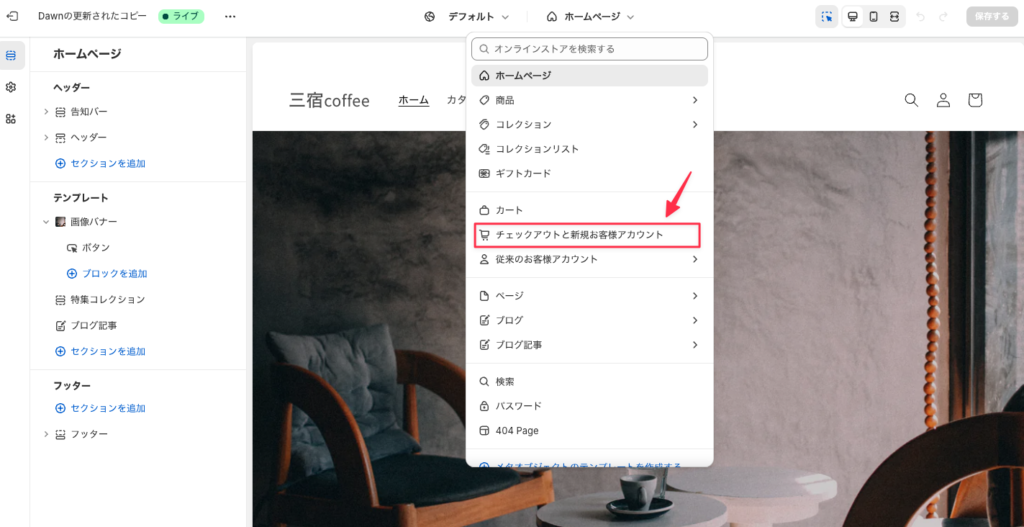
オンラインストアのカスタマイズ画面を開き、上部にあるメニューから[チェックアウトと新規お客様アカウント]をクリックします。
カスタマイズ画面を開く方法は、前述の「ギフトボタンを表示する」のStep1をご確認ください。

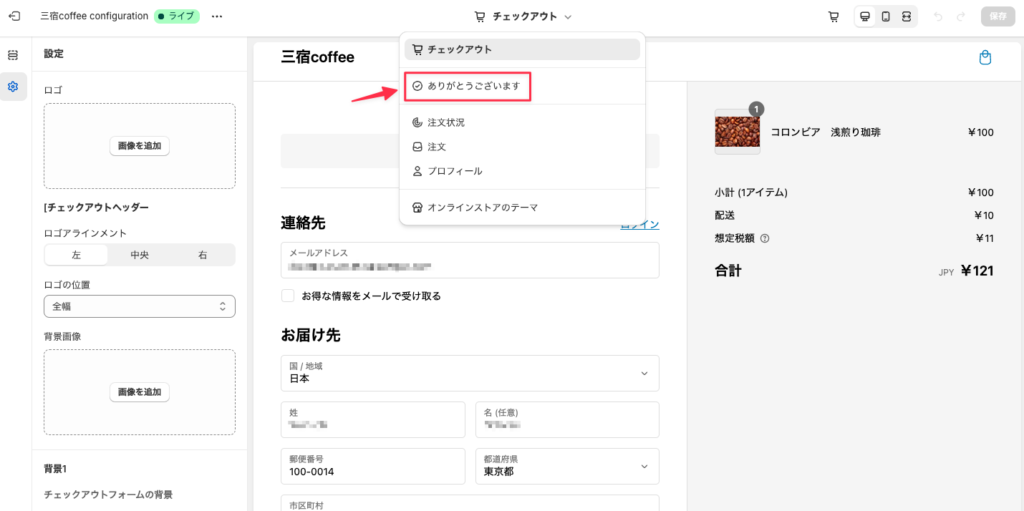
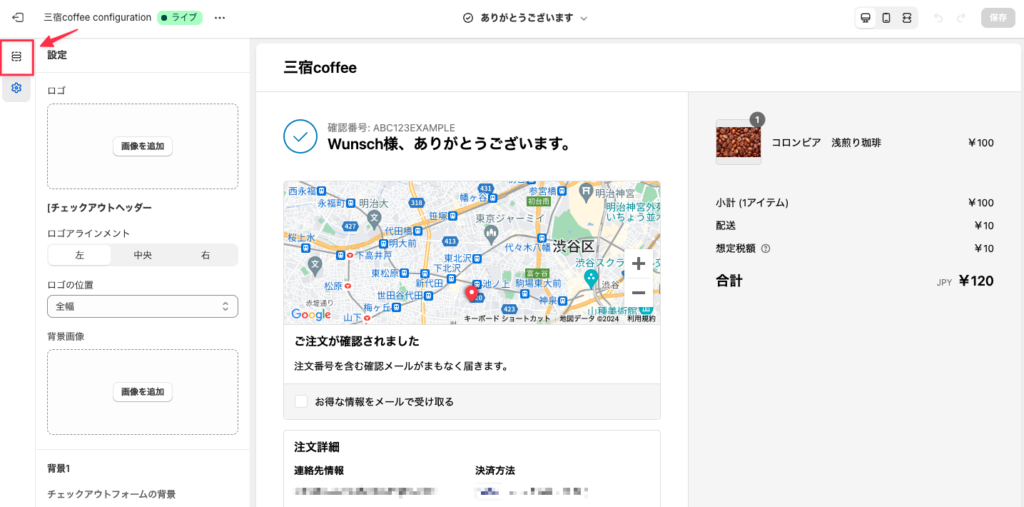
続けて上部にあるメニューから[ありがとうございます]をクリックし、サンクスページを開きます。

画面左にある[セクション]をクリックします。

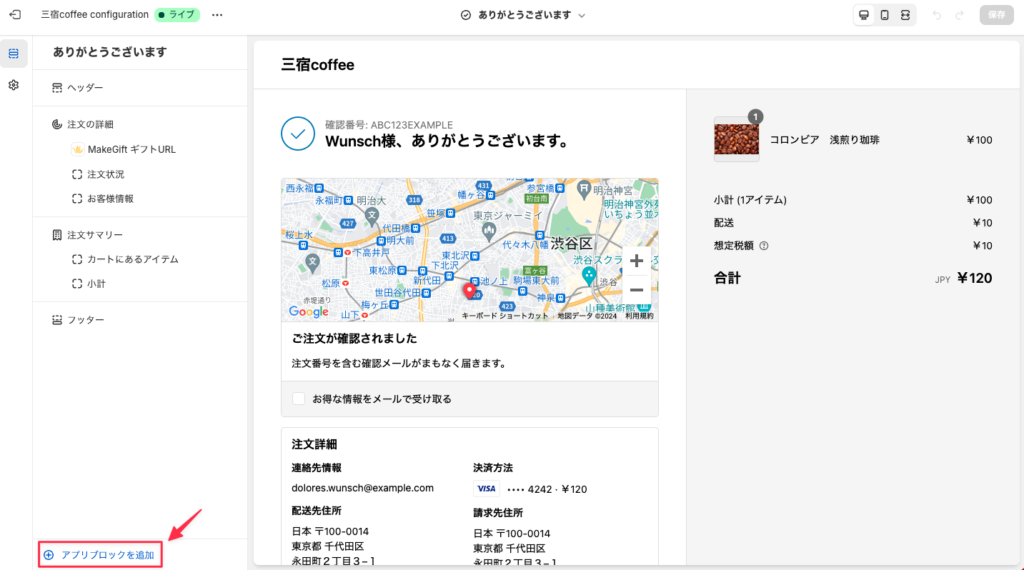
画面下部にある[アプリブロックを追加]をクリックします。

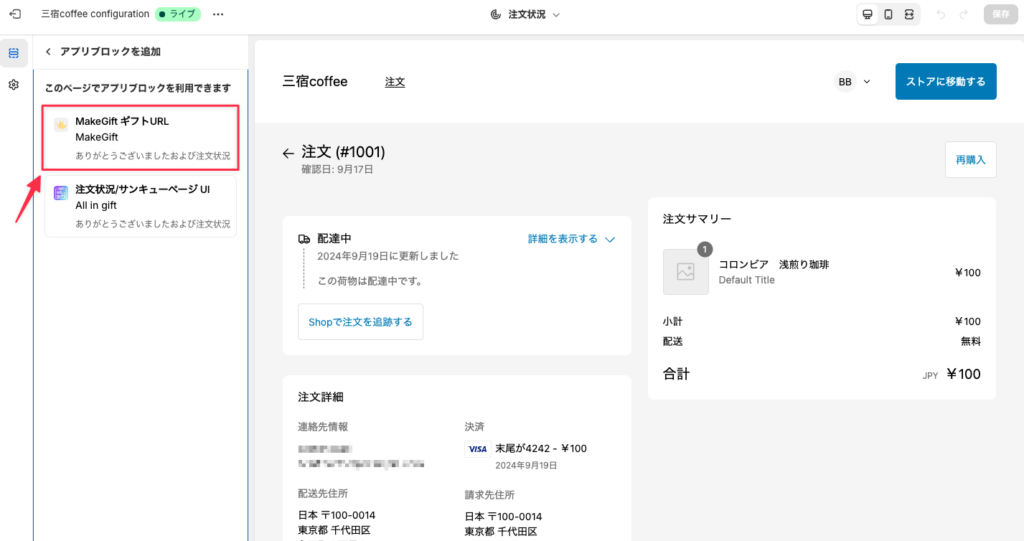
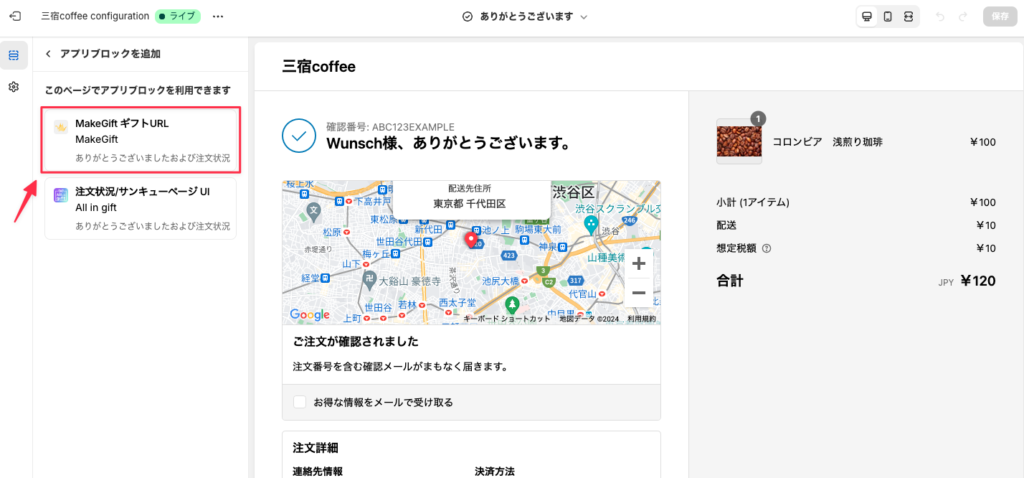
[Makegift ギフトURL]をクリックします。
ボタンをクリックするとブロックが追加されます。必要に応じてブロックの表示位置を調整してください。

注文状況ページにギフトURLを表示する
サンクスページ同様にギフトURLは注文状況を確認するページにも表示することができます。

オンラインストアのカスタマイズ画面を開き、上部にあるメニューから[チェックアウトと新規お客様アカウント]をクリックします。
カスタマイズ画面を開く方法は、前述の「ギフトボタンを表示する」のStep1をご確認ください。

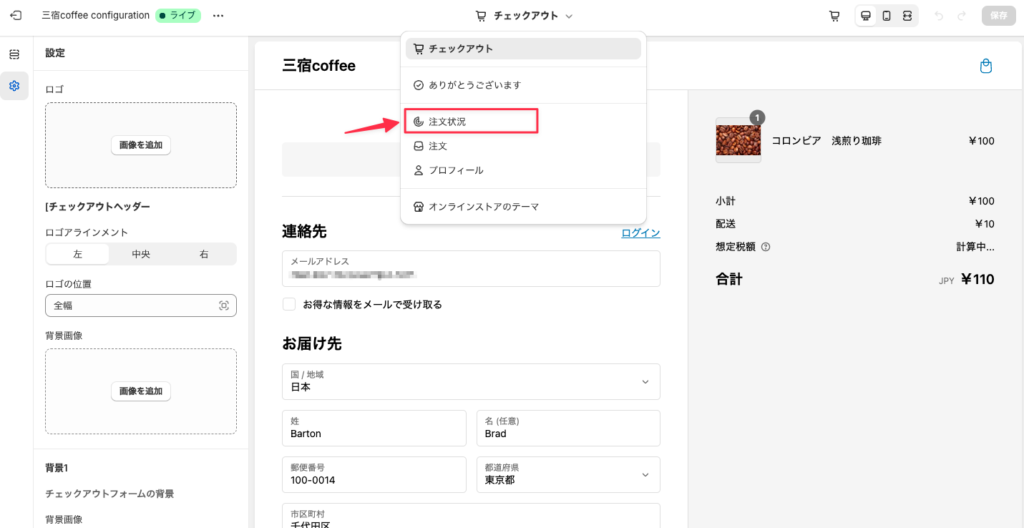
続けて上部にあるメニューから[注文状況]をクリックし、注文状況ページを開きます。

画面左にある[セクション]をクリックします。

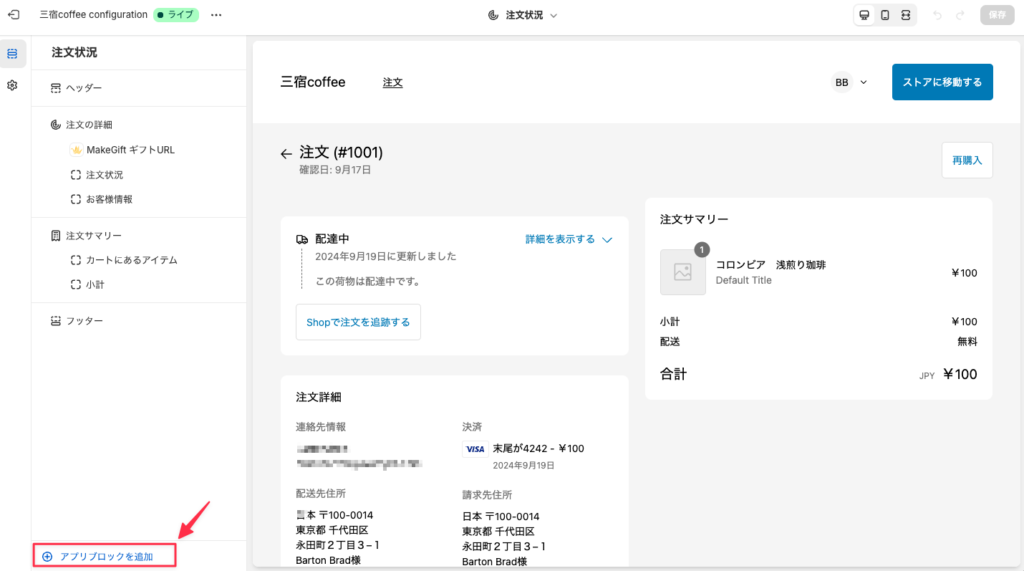
画面下部にある[アプリブロックを追加]をクリックします。

[Makegift ギフトURL]をクリックします。
ボタンをクリックするとブロックが追加されます。必要に応じてブロックの表示位置を調整してください。